a future kind of dev tool
Fly through Ul updates as you code
Accelerate your React development with visual, intuitive superpowers. Drag, drop, click, and prompt your UI into place. While generating code that looks like you wrote it.
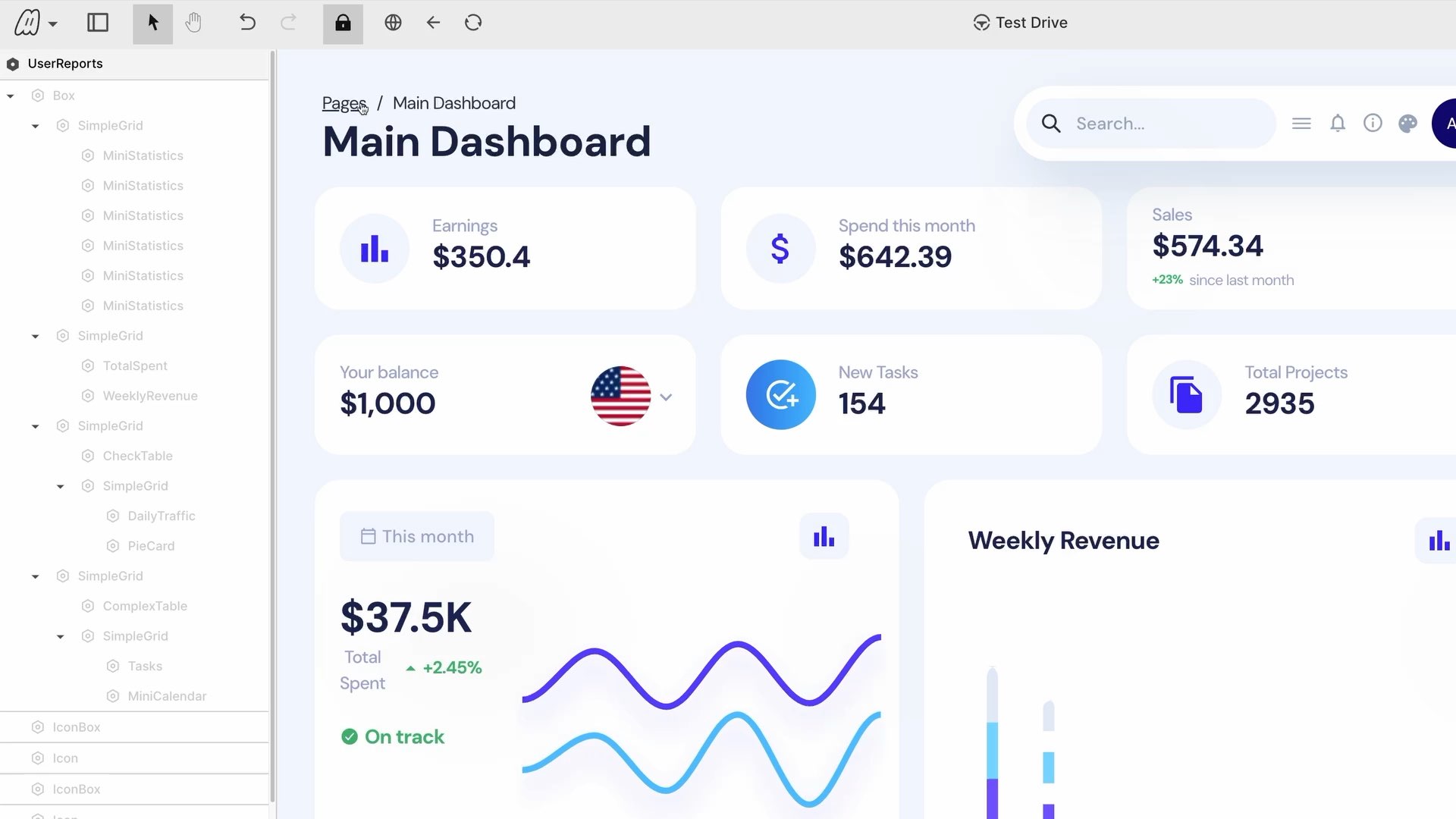
It starts with “Open in Editor”…
See a live visualization of your code, elegantly paired with the DOM of your running app. Code this way once, and there’s no going back.

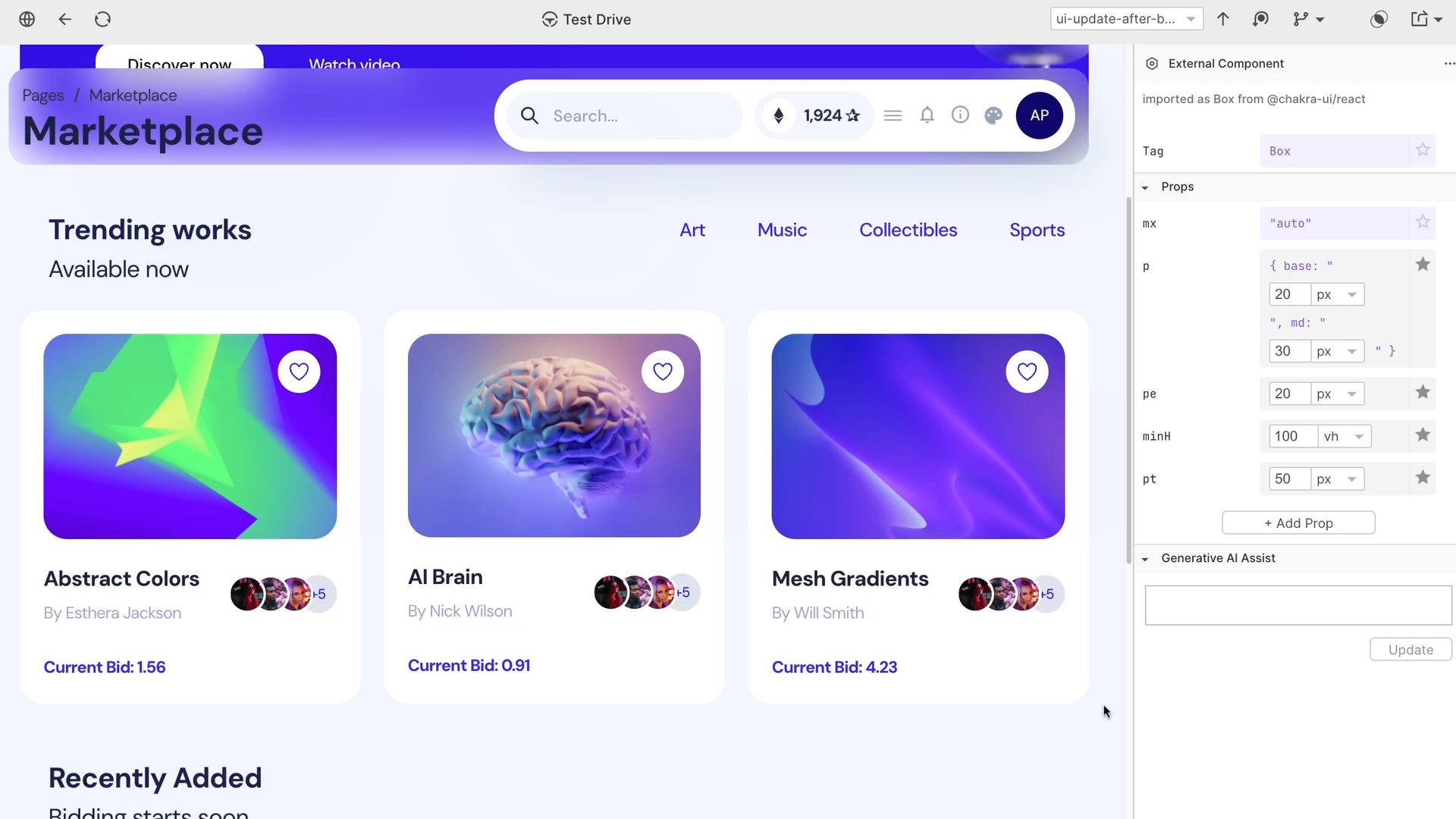
…and then you realize you can build
Nudge styles, drag things around, experiment visually. Your code updates seamlessly.

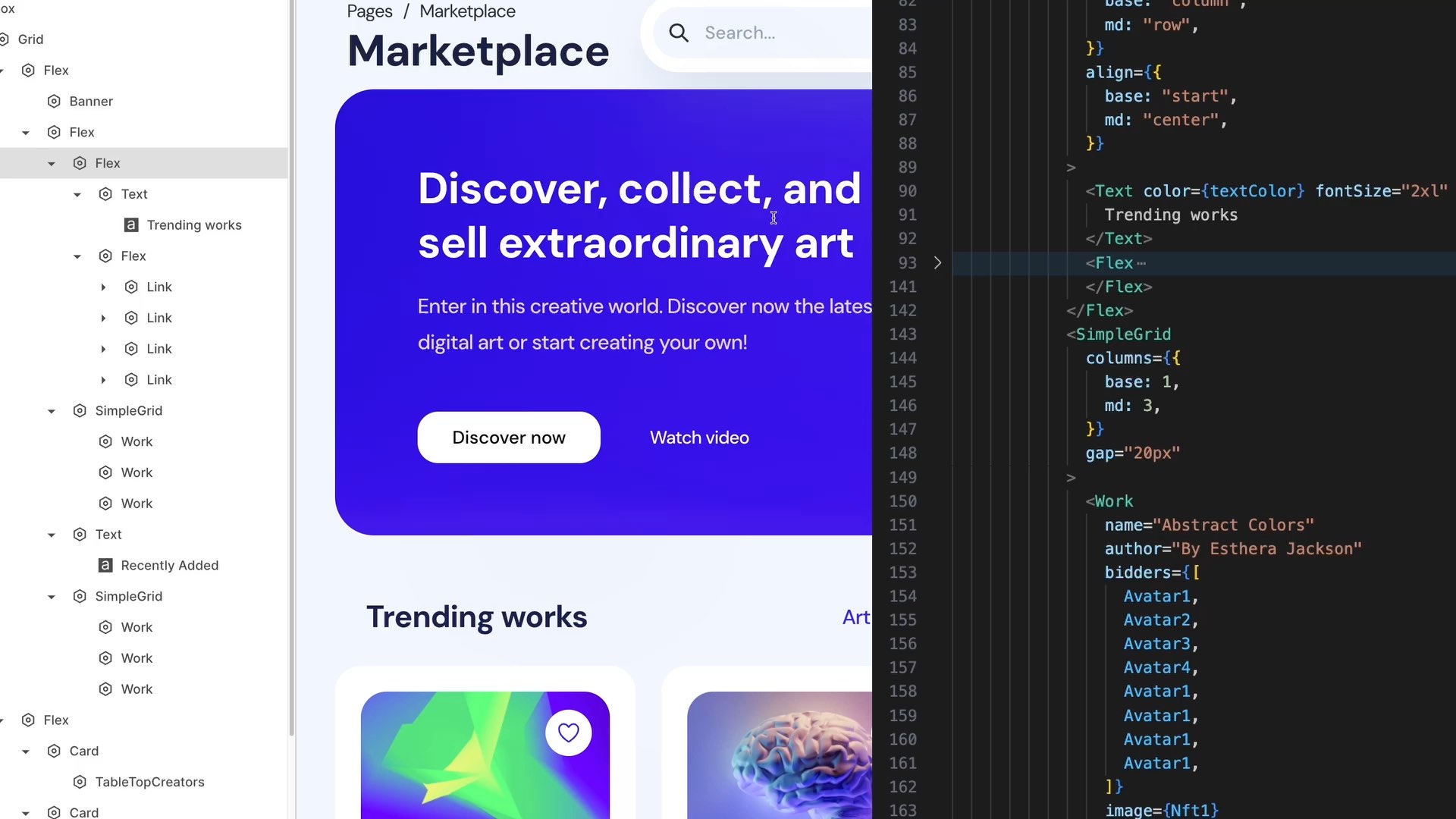
…but don’t code generators suck?
MightyMeld’s UI mirrors the mental model of your code. Each move you make results in a surgical, AST-aware code modification. Not a code generator, but a code…injector? The diffs are so clean, you gotta try it to believe it.

What people are saying
about us

@kleen_pulse
Programmer
Imagine Figma but for developers.

Noble Okafor
Software Engineer
Just tried out MightyMeld, really impressive tool for frontend React devs.
You can manipulate your elements, build with prefabs and have it reflected in your code.
Think of it like Figma but for developers.

Leke Osez
Software Engineer
Okay this tool is next level, a design studio for frontend devs. I'm hooked.
The AI is insane too.

Hexaheximal
Frontend Developer
MightyMeld is making me go from 'WYSIWSYG is a stupid thing' to 'huh, this is actually a kind of cool idea'.

Zoya Bawangaonwala
Cofounder, Aurelius LLC
It's a very intuitive thing to see my code update as i drag and drop it.

Brian Kariuki
Frontend React Developer
MightyMeld is game-changing.

Alex Riviere
Senior Frontend Developer
Having a tool like MightyMeld would have saved us so much time and money on our projects. I will absolutely be using this going forward.

Abdrahman Rahmlad
Frontend Engineer
Working with MightyMeld so far and I must say, it's such an interesting learning adventure.
Imagine getting your UI in place by dragging and clicking while you handle the functionality in the code.

Wisdom-Daniel Efe
Frontend Engineer
React Devs in the house, if you haven't used MightyMeld before, I recommend you quickly try it. What a game changer it is to building UI very quickly.
And did I say, the generative AI feature is lit🔥.
Try out MightyMeld today and thank me later.

Chiedozie Onyeanusi
Frontend Developer
Such an easy-to-use tool.
Basically, it's not having to switch between my browser and VS Code for everytime I make a style change, helps me style faster.
Also, the drag and drop feature for HTML tags and not having to go to inspect to look at other screens.

Pete Finn
Staff Software Engineer
This is what I wish Storybook was.

@mannyAndem
Frontend Developer
Browser dev tool but on steroids.

Aliyu Adeniji
Software Engineer
It's an eye opening experience using a graphical user interface to build user interfaces with your favorite styling framework.

Prekuna Sagbe
Developer
Developers can easily maintain their apps with MightyMeld

Steven Barrios
Frontend Web Developer
This is the next level!

Frank Ezene
Software Engineer
It is a developer tool element tab but with more features and functionality.

Osezele Ejemen Iboi
Frontend Engineer
Ngl, this is pretty cool @MightyMeld, Making me feel like a designer and developer at the same time.

Jacob Mathison
Founder, Mathison Projects
It feels like an enhancement that takes nothing away rather than a wholesale replacement for large parts of my flow.

Forrest Zhang
CEO, VantaSoft
Using MightyMeld has been a game-changer for our front-end development team... allowing us to deliver high-quality software faster than ever before.

Elijah Soladoye
Frontend Engineer
Because Chrome DevTools only goes so far.
Feels like Figma for developers.

Johnny Iroele
Developer
Saves me the time switching from my VS Code back to my browser to see the updates.
Really like the AI feature. It's cool, I can get to easily explain what I want in words, and it adds the correct styles for me.

Devasya Rajguru
Frontend Developer
Kicking off the portfolio website as a side project with MightyMeld.
MightyMeld is proving to be a game-changer, offering a Figma-like experience tailored for developers.

Richard Oliver Bray
FE Dev, Content Creator
Super helpful for adding styles to components and seeing how they look on different screen sizes without fiddling around with Chrome DevTools.
Discover more...
The idea is simple, but the potential of MightyMeld spreads far and wide. Here are some starting points to learn more about what you can achieve with MightyMeld.
Demo videos
Podcasts

The React Show
[100] My New Favorite FE Dev Tool: MightyMeld with Steven Schkolne
Join me in learning more about a revolutionary new dev tool for React apps! Unlike visual designers of the past, MightyMeld understands your code at a much deeper level and allows for modifying running and interactive React applications!
1hr 19m 47s

Code Story
S8 Bonus: Steven Schkolne, MightyMeld
Steven Schkolne has a standard tech story. He was good at math, and loved computers - so, he got into programming. What sets him apart in the industry though, is his passion for design, art and creativity. He is a self taught designer, but...
26m 39s

Jamstack Radio
Ep. #137, Building Sophisticated Functionality with Steven Schkolne of MightyMeld
Brian speaks with Steven Schkolne of MightyMeld. Steven unpacks MightyMeld’s founding story, objectives, users, and internal team... the intersection of design and engineering, and the challenges developers face when integrating new tools...
27m 51s
In the press
The New Stack
MightyMeld Launches Code Visualizer for React Developers
Nov 1st, 2023
by Richard MacManus
TFIR
MightyMeld Visual Development Tool Aims To Boost Developer Productivity
Nov 2nd, 2023
By Swapnil Bhartiya